Responsive Image Slider

Our Features
Create a simple, lightweight and fast image slider
Responsive, touch-enabled and mobile-friendly
An Image Slider that is fully responsive to retain width and proportion of the images. Retina friendly,Touch enabled and keyboard navigation finish it off.
Customizable macro
Choose page image attachments, include/exlude image by labels and use attachments comments as caption/Link or both.
Getting Started
Documentation
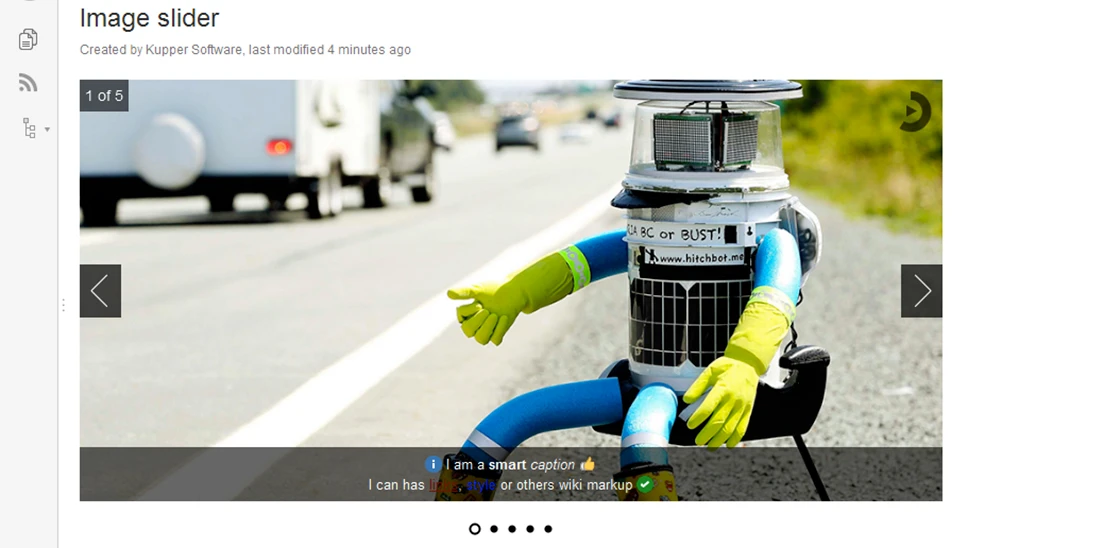
Use Responsive Image Slider to create an images slideshows into Confluence pages.
Its fully responsive to retain width and proportion of the images. Retina friendly with 2x resolution possible. Touch enabled and keyboard navigation finish it off. The slideshow pauses on hover and also shows the navigation arrows at the same time.
It comes with a nice bundle of tricks that’s allow you to use at the same time attachments comments as a link, caption title and content.
If all you want to do is create simple, responsive and mobile-friendly images slideshows, then this plugin is the fastest way to get your work done 🙂
How to use?
1 – Overview
Responsive Image Slider offers two macros to create a simple and lightweight slider.
The major difference is the mobile friendly feature.
2 – Insert macro
To insert the Responsive Image Slider macro to a page:
1. In the Confluence editor, choose Insert > Other Macros.
2. Find and select the required macro.
Speeding up macro entry with autocomplete: Type { and the beginning of the macro name, to see a list of suggested macros. Details are in Using Autocomplete.
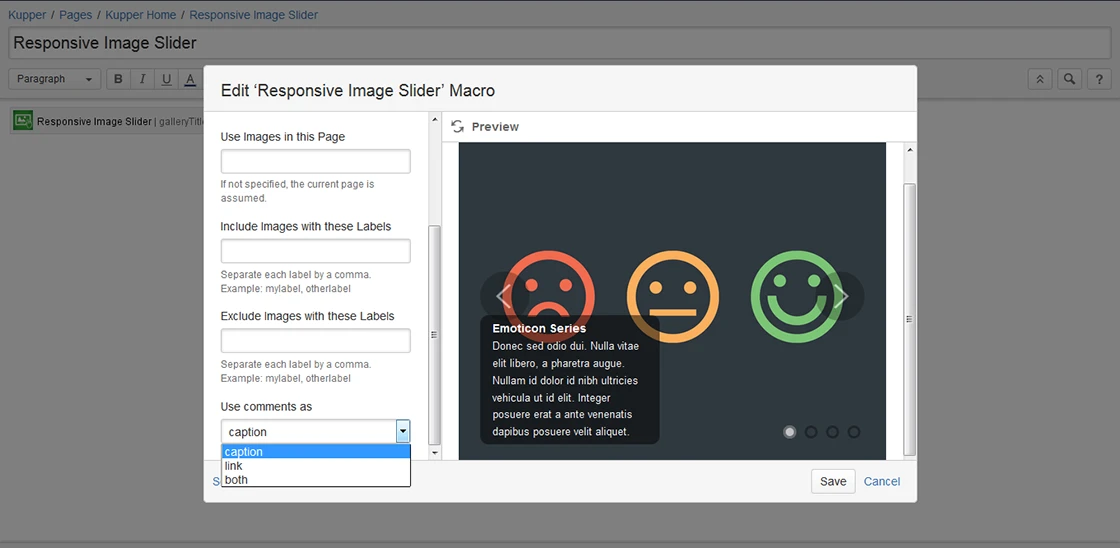
To edit an existing macro: Click the macro placeholder and choose Edit. A macro dialog window will open, where you can edit the parameters of the macro.
3 – Parameters
The full list of parameters is shown in the following table.
| Parameter | Required | Default | Description |
| Title | yes | None | Specify a title for your slider. It’s used as an Id to allow multiple slider in the page. |
| Use images in this page | no | Current page |
Specify the title of the page which contains images you want to display. |
| Use image in these spaces | no | None | It override the previous parameter. These are case-sensitive. Separate each item with a comma. Example: SPACEKEY1,SPACEKEY2. If not specified, previous parameter is searched. |
| Include images with these labels | no | None. The images are not filtered by label. | Filters images to display, based on a list of labels. To enter more than one label, separate each label with comma. Macro shows only images that have all the labels specified. |
| Exclude images with these labels | no |
No exclusions. Include all the pictures on the page. |
The slider ignores any picture that have the specified label. You can specify more than one label, separated by comma. |
| Use comments as | no | Caption |
Choose between three possible options: caption, link or both. Caption: display attachment comment as a caption. We define two level, caption title and caption content separated by “##”. Example: my caption title ## caption content. Link: use attachment comment as an image link. Both: we define three levels, caption title, caption content and image link separated by “##”. Example: my caption title##caption content##image link. |
| Limit | no | None | Limit images number. |
Use cases
Two use cases are defined.
1 – Use images in this page
Choose a page from any space. As an option, you can include or exclude images with labels.
2 – Use image in these spaces
To retrieve images you should enter a valid space key and a label.