Widgets
Make your intranet more interactive with a customizable widgets

Our Features
Make your intranet more interactive
Widget icon
Add macro that displays a widget icon. Set macro parameters like icon, title, color, link, size.
Widget text
Add macro with rich text body. It has the same parameters as widget icon macro.
Widget group
Organize widgets with some CSS options. Add a custom width, center widgets or you can add a class name.
Getting Started
Documentation
Widget Icon macro
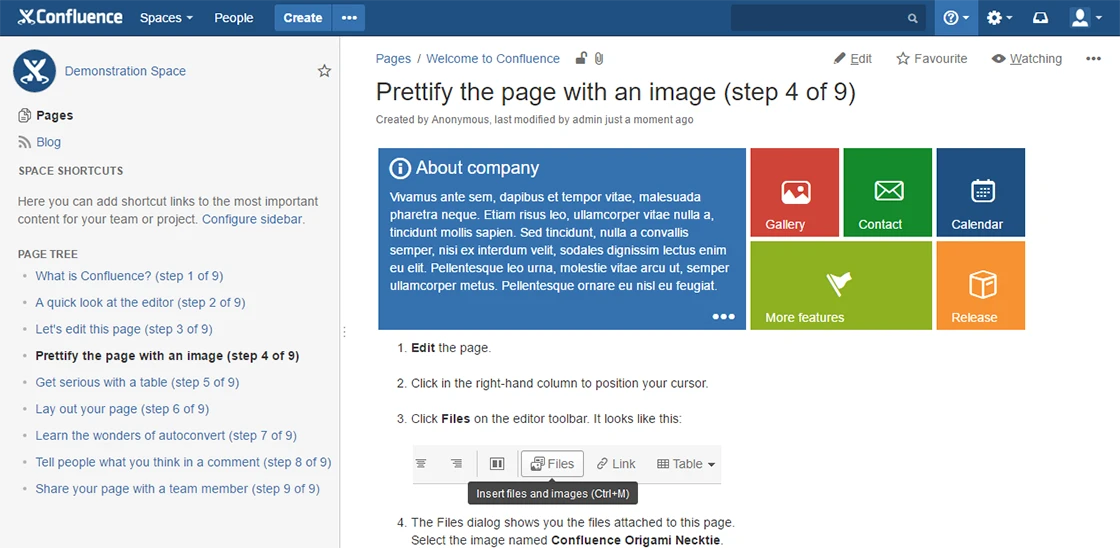
1 – Overview
Add macro that displays a widget icon. Set macro parameters like icon, title, color, link and size.
2 – Insert macro
To insert the Widget Icon macro to a page:
1. In the Confluence editor, choose Insert > Other Macros.
2. Find and select the required macro.
Speeding up macro entry with autocomplete: Type { and the beginning of the macro name, to see a list of suggested macros. Details are in Using Autocomplete.
To edit an existing macro: Click the macro placeholder and choose Edit. A macro dialog window will open, where you can edit the parameters of the macro.
3 – Parameters
The full list of parameters is shown in the following table.
| Parameter | Required | Default | Description |
| Title | no | None |
Specify a title for your widget. When size widget is small, we recommend to keep title parameter empty. |
| Icon | no | None |
Choose an icon from our Icon Library. Just you need to enter icon’s name. |
| Size | no | square |
Choose a widget size. small (45px * 45px), square (100px * 100px), wide (205px * 100px), large (205px * 205px) |
| Color | no | blue | There are several special pastel colors: black, black-light, blue, blue-dark, blue-cyan, blue-slate, blue-cool, brown, brown-light, gray, gray-dark, gray-light, green, green-mid, green-lime, orange, orange-light, pink, red, rosie, violet, yellow. |
| Last | no | False | Indicate that widgetis the last element. |
4 – Examples
Example 1:
![]()
Example 2:
![]()
Widget Text macro
1 – Overview
Add macro with rich text body. It has the same parameters as widget icon macro.
2 – Insert macro
To insert the Widget text macro to a page:
1. In the Confluence editor, choose Insert > Other Macros.
2. Find and select the required macro.
Speeding up macro entry with autocomplete: Type { and the beginning of the macro name, to see a list of suggested macros. Details are in Using Autocomplete.
To edit an existing macro: Click the macro placeholder and choose Edit. A macro dialog window will open, where you can edit the parameters of the macro.
3 – Parameters
The full list of parameters is shown in the following table.
| Parameter | Required | Default | Description |
| Title | no | None |
Specify a title for your widget. When size widget is small, we recommend to keep title parameter empty. |
| Icon | no | None |
Choose an icon from our Icon Library. Just you need to enter icon’s name. |
| Size | no | square |
Choose a widget size. small (45px * 45px), square (100px * 100px), wide (205px * 100px), large (205px * 205px) |
| Color | no | blue | There are several special pastel colors: black, black-light, blue, blue-dark, blue-cyan, blue-slate, blue-cool, brown, brown-light, gray, gray-dark, gray-light, green, green-mid, green-lime, orange, orange-light, pink, red, rosie, violet, yellow. |
| Link | no | None |
Add a widget’s link. Two options are available:
|
| Last | no | False | Indicate that widgetis the last element. |